Introduction
Elementor has revolutionized the way websites are built, offering a user-friendly, drag-and-drop interface that makes web design accessible to everyone. Whether you are a seasoned developer or a beginner, Elementor can help you create stunning, responsive websites without writing a single line of code. In this guide, we’ll walk you through the steps to build your first Elementor website.
Getting Started with Elementor
Installing and Setting Up Elementor:
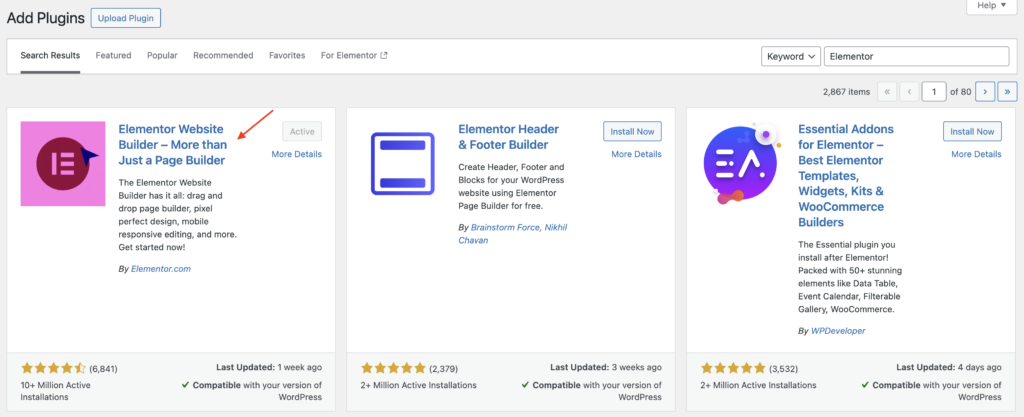
To get started, you need to install the Elementor plugin on your WordPress site. Go to your WordPress dashboard, navigate to Plugins > Add New, and search for “Elementor.” Install and activate the plugin. Once activated, you’ll see the Elementor tab in your WordPress dashboard.

Choosing the Right Theme for Elementor:
Elementor works seamlessly with most WordPress themes, but for the best experience, it’s recommended to use a theme designed to work well with Elementor, such as the Hello Theme or Astra. These themes are lightweight and fully compatible with Elementor, providing a solid foundation for your website.
Designing Your Pages
Using the Drag-and-Drop Builder:
Elementor’s drag-and-drop builder makes it easy to design your pages. Simply select the elements you want to add from the left-hand panel and drag them onto your page. You can customize each element’s settings to achieve the desired look.
Essential Widgets and How to Use Them:
Elementor offers a wide range of widgets, including text, images, videos, buttons, and more. These widgets can be customized to match your site’s design. For instance, the Text Editor widget allows you to add and format text, while the Image widget helps you insert and style images.
Customizing Your Design
Tips for Customizing the Header and Footer:
Creating a consistent header and footer is crucial for a professional-looking website. Elementor’s Theme Builder allows you to design and customize your site’s header and footer. You can add elements like logos, navigation menus, and contact information.
Creating a Responsive Design:
Ensuring your site looks great on all devices is essential. Elementor provides responsive editing tools that allow you to adjust your design for different screen sizes. You can preview how your site will look on desktops, tablets, and mobile devices and make necessary adjustments.
Enhancing Functionality
Integrating Plugins and Add-Ons:
Elementor can be enhanced with various plugins and add-ons to extend its functionality. For example, you can use WooCommerce to add e-commerce capabilities, or WPForms for advanced form building. Explore the Elementor ecosystem to find plugins that meet your needs.
Adding Forms, Galleries, and Other Elements:
Elementor makes it easy to add and customize forms, galleries, sliders, and more. The Form widget allows you to create custom forms, while the Gallery widget lets you showcase your images in a stylish gallery layout. Explore the available widgets to enhance your site’s functionality.
Conclusion:
Building your first Elementor website is an exciting journey. With Elementor’s intuitive interface and powerful features, you can create a professional, responsive website that meets your needs. Remember to experiment with different elements and designs to find what works best for you. Happy building!
